2013年09月27日 / ホームページ
【CSS】filterプロパティはtableの枠線を消す?
IE独自のCSSプロパティに「filter」という、背景にグラデーションなど視覚的なプロパティです。
よくある話ですが、tableタグのヘッダーにグラデーションを入れてみたのですが…
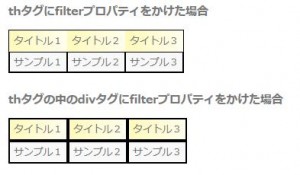
枠線が消えました
枠線が消えたCSSソースコードはこちら
table th{
border: 2px #000 solid;
filter: progid:DXImageTransform.Microsoft.Gradient(Enabled=1, GradientType=1, StartColorStr=#fffffabb, EndColorStr=#fffffeee);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr='#fffffabb', endColorstr='#fffffeee')"
padding:5px;
}
table td{
border: 2px #000 solid;
padding:5px;
}
どうもfilterプロパティをセル(th・tdタグ)に使用すると枠線を超えてグラデーションがかかるようです。もしfilterプロパティをかける場合は、divタグにfilterプロパティを使用しますと枠線が表示するようです。
枠線が表示したCSSソースコードはこちら
table th div{
border: 2px #000 solid;
filter: progid:DXImageTransform.Microsoft.Gradient(Enabled=1, GradientType=1, StartColorStr=#fffffabb, EndColorStr=#fffffeee);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr='#fffffabb', endColorstr='#fffffeee')"
padding:5px;
}
table td{
border: 2px #000 solid;
padding:5px;
}
IE9から見た画像です。

filterプロパティがIE独自のため、他ブラウザ(Firefox・Chrome・Safariなど)でグラデーションをかける必要があります。グラデーション用の背景画像用意やCSS3対応ブラウザであれば、backgroundプロパティのlinear-gradient()関数を使用になります。
古い考えかもしれませんが、クロスブラウザ対応用に横幅1pxのgif画像を作成して背景画像にするのがおすすめです。

